Komponen Desain : Garis
 |
| Komponen Desain : Garis |
fungsi garis pada desain busana - Hai hai.. salam pengetahuan!
Kali ini saya tuangkan bahan untuk hand out mata kuliah. Dipersembahkan untuk mahasiswa yang selalu merindukan inspirasi dan petunjuk. Meskipun penyusunannya untuk mata kuliah media cetak tetapi materi di dalam nya dapat dimanfaatkan pula sebagai dasar grafis pada mata kuliah lain. Dan meskipun ditujukan untuk mahasiswa S1, tidak menutup kemungkinan juga dapat dimanfaatkan bagi semua pihak yang ingin menampilkan karya media cetak ataupun elektronik secara menarik.
Nilai Keindahan dan rasa (taste) memang berbeda pada setiap orang, namun dengan pendekatan rasional dan contoh pengalaman dari praktisi profesional, diharapkan dapat membantu kita dalam mengetahui apa, mengapa dan bagaimana menampilkan sesuatu agar lebih enak dipandang.
Semoga bermanfaat.
Pengantar
Suatu desain yang menekankan fungsi saja tanpa memperhatikan keindahan atau estetika, akan tidak menarik dan tidak komunikatif. Menarik atau indah dapat dinilai dengan menggunakan mata (lahir) atau dengan hati (batin). Anda bisa tertarik dengan dengan pasangan anda karena pandangan (mata) atau kepribadiannya (hati) bukan?..
Nah, Agar sebuah desain dapat menarik mata (eye catching) diperlukan pengetahuan tentang unsur atau komponen dalam desain grafis. Komponen tersebut antara lain terdiri dari Garis, bentuk, gambar, warna, teks, ruang.
Desain bisa menarik karena indah dipandang atau konsepnya yang kreatif. Keindahan yang dibahas tebih ditekankan pada kemampuan mata sebagai penilai.
Jika dianalogikan dengan makanan, komponen tersebut bisa dianggap sebagai resep (bahan & bumbu) masak. Tidak semua bahan dan bumbu dicampurkan, bisa-bisa anda muntah saat memakannya. Begitu pula desain grafis, tidak semua karya desain menampung semua komponen desain grafis tersebut. Mungkin hanya satu atau beberapa unsur yang diprioritaskan. Jika semua komponen tersebut tampil sama kuatnya maka audience akan bingung dalam menangkap pesan yang disampaikan.
Agar desain menarik, komponen grafis tersebut harus diedit, retouching, diberi efek dan lain sebagainya. Kemudian di komposisikan/di-layout dengan Prinsip Desain sebagai berikut:
Kesederhanaan
Keseimbangan
Keserasian/harmoni
Proporsi & Skala
Irama
Kesatuan.
Sama seperti komponen grafis, karya desain grafis kita tidak selalu menampung prinsip tersebut sama kuatnya. Anda harus memberi skala prioritas dan kompromi terhadap prinsip-prinsip tersebut.
Baiklah, sekarang coba pelajari lebih detail tentang masing-masing komponen desain grafis.
Garis
Sebenarnya ‘garis’ tidaklah benar-benar ada. Jika anda mengganggap rambut adalah garis, coba buktikan dengan mikroskop. Rambut akan terlihat dan terdiri dari banyak sel dengan bentuk-bentuk organik.
Garis tercipta dari adanya perbedaan warna, cahaya atau perbedaan jarak. Tetapi dalam desain grafis, garis didefinisikan sebagai sekumpulan titik yang dideretkan memanjang. Garis di software grafis komputer sering disebut Outline (Coreldraw) , Contour atau Stroke (Adobe Photoshop). Setiap jenis garis memiliki karakter dan suasana yang berbeda.
Setiap garis menimbulkan kesan psikologis dan persepsi tersendiri. Misalnya garis yang membentuk ‘S’, sering dirasakan sesuatu yang lembut, halus dan gemulai. Bandingkan dengan garis yang membentuk ‘Z’, terkesan tegas dan kaku. Perasaan ini terjadi karena ingatan kita menyamakan dengan bentuk lengkung seperti bentuk tubuh atau ombak di laut.
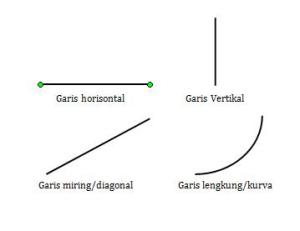
Garis secara orientasi, terdiri dari:
- Garis Lurus Horisontal , memberi kesan sugesti ketenangan atau hal yang tak bergerak.
- Garis Lurus Vertikal , memberi kesan stabilitas, kekuatan atau kemegahan.
- Garis Lurus Miring Diagonal, memberi kesan tidak stabil, sesuatu yang bergerak atau dinamika
- Garis melengkung (Kurva) memberi kesan keanggunan, halus.

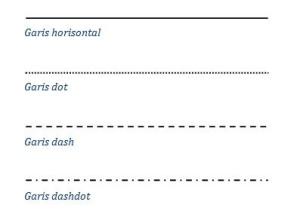
Garis juga mempunyai gaya atau style

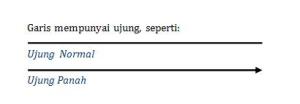
Garis mempunyai ujung, seperti:

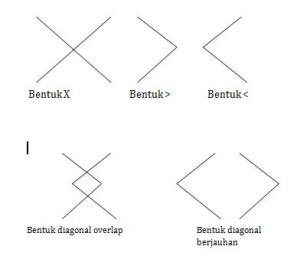
Kombinasi garis-garis dasar tersebut akan menghasilkan garis-garis lain sebagai berikut:
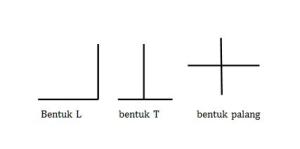
Kombinasi garis Horisontal dan Vertikal
Memberi kesan formal, kokoh, tegas.

Kombinasi garis Diagonal
Memberi kesan konflik, perang, larangan, contoh: rambu lalu lintas ‘dilarang parkir’, ‘dilarang stop’ dan tanda tidak sama dengan di pelajaran matematika.

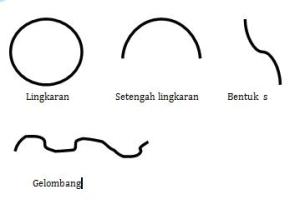
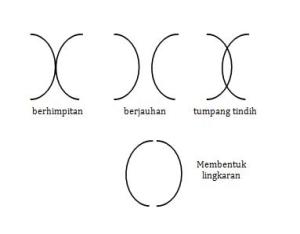
Kombinasi garis Kurva
- Spiral, memberi kesan kelahiran atau generasi penerus, hipnotis.
- Setengah lingkaran, memberi kesan kekokohan. Gelombang, memberi kesan mengalir, lembut, gemulai. Contoh: logo yin-yang

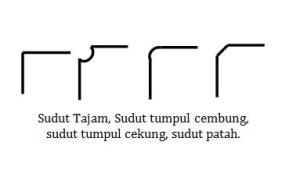
Kombinasi Pada Sudut

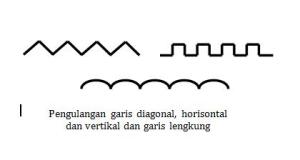
Pengulangan
Pengulangan akan menimbulkan irama. Sehingga kesannya riang, tenang, malas, stabil. Zig-zag memberi kesan bergairah, semangat, dinamika atau gerak cepat.

Pencerminan

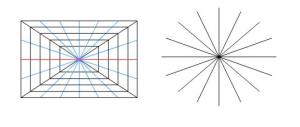
Pancaran

Memberi kesan adanya jarak, kejauhan, fokus, meledak, spontanitas, memusat, keluasan, tanpa batas dan lain-lain. Contoh karya menggunakan garis adalah sebagai berikut.

Tips
Menggunakan Garis Dalam Desain Website
Elemen garis sering dipergunakan sebagai hiasan untuk mempercantik sebuah situs Web. Tahukah Anda, walaupun “hanya” garis, ternyata dapat memberikan nilai lebih pada desain selain sebuah “coretan lurus” biasa. Penggunaan garis yang cocok dan sesuai akan menambah cita rasa desain yang dibuat.
Berikut dibahas fungsi garis dan bagaimana menggunakan garis pada sebuah desain.
Fungsi utama meletakkan sebuah garis pada sebuah desain Web adalah sebagai pemberi batas. Garis sering dipergunakan sebagai pemisah konten satu dengan yang lainnya. Misalnya, antara kolom kiri dengan tengah, menu dengan body dan lain-lain.
Fungsi kedua adalah penegas dari batasan yang telah ada, misalnya sebuah kolom telah diberi warna untuk dapat dibedakan dengan kolom lain, kemudian garis dipergunakan pada kolom tersebut agar terlihat lebih berbeda dengan kolom lain.
Fungsi ketiga adalah sebagai hiasan atau dekorasi saja. Fungsi garis untuk dekorasi ini biasanya banyak dipergunakan sebagai variasi terhadap huruf atau gambar. Selain ketiga fungsi diatas, perpaduan garis yang serasi juga dapat menjadikan desain Anda “Clean“, rapi dan elegan.
Berikan jarak yang cukup antara garis dengan konten
Hal ini bertujuan untuk memberikan daerah kosong atau whitespace agar tampilan situs Anda tampak menyenangkan dan lebih rapi. Anda dapat mempelajari mengenai whitespace untuk lebih memahami tentang pengaturan jarak ini.
Berikan garis warna yang lebih muda dari konten (teks)
Warna antara elemen garis dan teks sebaiknya dibedakan. Sebab, warna yang lebih kuat biasanya lebih diperhatikan dari pada warna pudar. Berikan warna kuat pada teks, sedangkan warna pudar untuk garis.
Jangan menggunakan garis diantara garis
Jangan gunakan garis diantara garis, hal ini akan mengakibatkan situs Anda terkesan penuh dan sesak. Penggunaan garis yang berlebihan akan membuat desain tidak sedap dipandang dan membingungkan.
Itulah beberapa tips mengenai penggunaan garis, seperti pepatah mengatakan “pergunakan garis dengan bijak”.
ok. selamat belajar.. selamat membuat desain..
Dengan adanya informasi yang kami sajikan tentang fungsi garis pada desain busana
, harapan kami semoga anda dapat terbantu dan menjadi sebuah rujukan anda. Atau juga anda bisa melihat referensi lain kami juga yang lain dimana tidak kalah bagusnya tentang Cara mengambil dan membuat pola dasar celana pria
. Sekian dan kami ucapkan terima kasih atas kunjungannya.
buka mesin jahit : https://thinktep.wordpress.com/2009/04/19/komponen-desain-garis/